
The encounter
This project dated way longer than a year. A game publishing company need a specific game website. The game is for mobile devices, therefore responsive web design is a must.
The brief
Since it’s responsive web design and it’s highly use to view with mobile device, for this website I created using jQuery Mobile for comprehensive touch experience. No purchase or free template was used, all coded from ground up.
The website

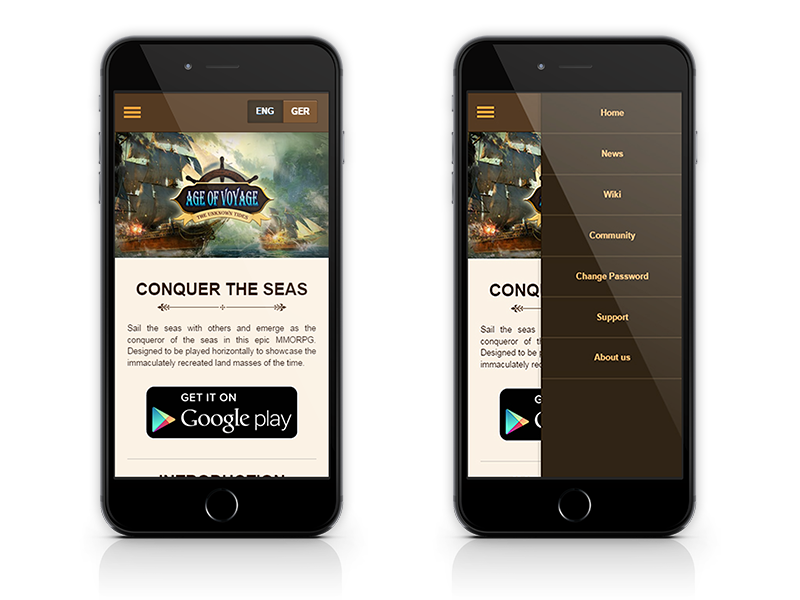
Age of Voyage news page
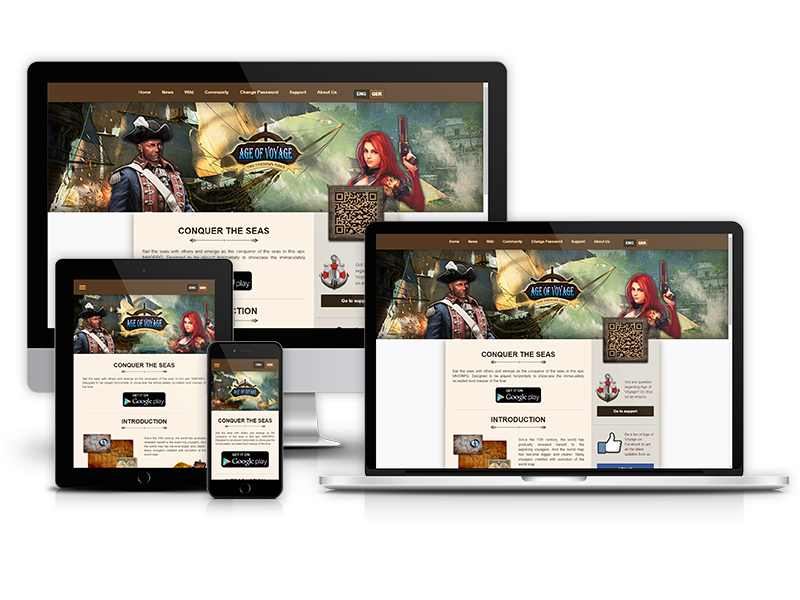
Responsive web layout

Age of Voyage desktop display

Age of Voyage laptop display

Age of Voyage tablet display

The menu will slide from the right when click, this is the built-in function of the jQuery Mobile. Quite handful.

Age of Voyage website across all devices